Submission Guidelines 📝
Welcome
You can submit new courses to this website using this file format. Download the file from here (for IBMers only) and edit it with your own course front matter.
Here is a sample input file that generated this output in this website.
The contents of this file are explained here in more detail.
Filename
First, rename the file COURSECODE.mdx to reflect your actual course code. Caps in the filename is preferred, but not required.
Sections 📑
The file has two sections.
- First section within the
---and---tags and; - Second section starting with
# Table of Contentstill the end of file
The first section between --- and --- is the metadata section. Students can search the metadata content to find stuff they need.
The second section is just like a text file. You can enter anything you want there. However, a default format is shown in the file you downloaded above. This is just how all our courses' front matter currently look in the website.
Metadata Section 🏷️
This is all the content you need to submit as metadata for your course.
✔️ Ensure that you do NOT enter the ' (single quote) character anywhere within the '' (single quotes) shown below. Most common errors would be words like It's or What's. It is best to write It is or What is instead in this section.
---
title: 'Course Title'
modality: 'WBT or SPVC or CR, ILO or other'
summary: 'This will be searchable for the student. Ensure you enter all the keywords. Longer the better. Super long summaries will be trimmed to display on the front page, but the content will still be searchable.'
image: '/static/images/power.jpg or /static/images/storage.jpg or /static/images/ibmz.jpg or send your own image'
brand: 'Enter the brand name. Example: IBM Power - Cognitive'
lastPublishedOn: '2019-02-20'
firstCreatedOn: '2017-12-13'
---
✔️ The date format on lastPublishedOn and firstCreatedOn HAS to be YYYY-MM-DD. No other date format will work. This is because we use this format to sort posts. The latest published course will appear on top.
Rest of the File 📄
Table of Contents
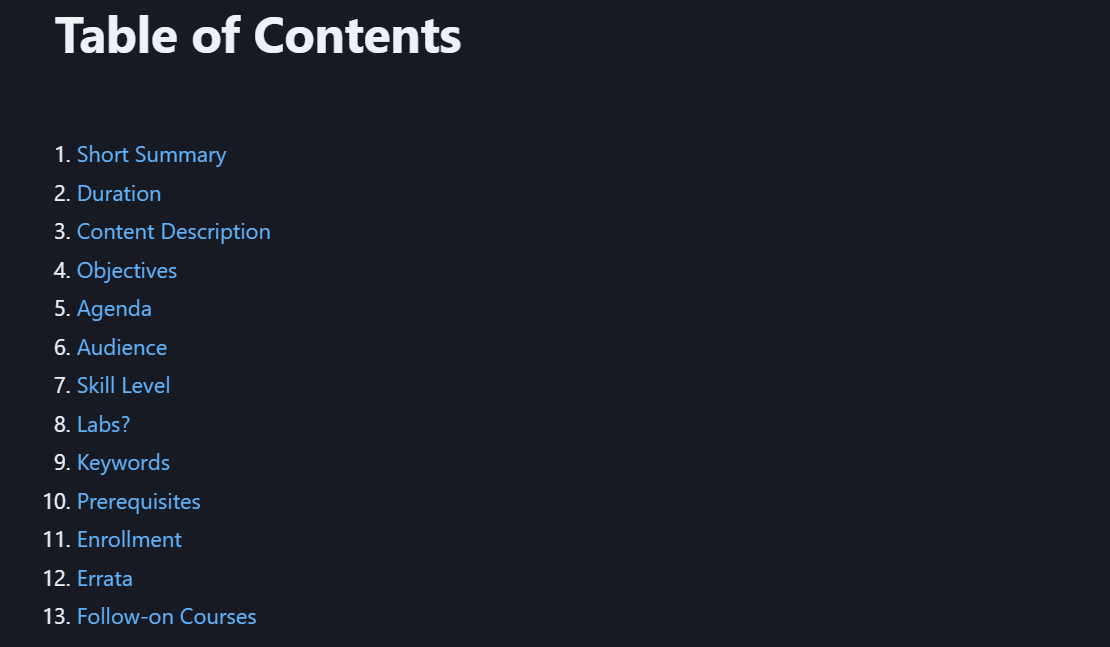
Descriptions of the sections are also explained here. The `# ` (with a space) signifies a heading. Some internal links in the `Table of Contents` are written with the `[]()` syntax with the headings specified within the `[]` and links within `()`. Refer to the example below:# Table of Contents
1. [Short Summary](#short-summary)
2. [Duration](#duration-in-hours-)
3. [Content Description](#content-description)
4. [Objectives](#objectives)
5. [Agenda](#agenda)
6. [Audience](#audience)
7. [Skill Level](#skill-level)
8. [Labs?](#labs-)
9. [Keywords](#keywords)
10. [Prerequisites](#prerequisites)
11. [Enrollment](#enrollment)
12. [Errata](#errata)
13. [Follow-on Courses](#follow-on-courses)
This renders as:

Short Summary
We then have the Short Summary section. Enter the same thing that you entered in the summary tag so the student can read it too.
You are allowed to enter special characters from here to the end of the file.
# Short Summary
The `title` and `summary` tags above will be searchable from the `/Courses` front page. So, it's essential that you include all the keywords related to the course here. This specific section is a repeat of the `summary` tag information. It needs to be manually entered here in order for the student to read it.
Duration in Hours
Enter your duration (in hours) here. It's just text. No quotes or punctuation needed. For example: 4.
The ⌚ emoji is optional here. The presence of this emoji is the reason why there is an extra - in the Table of Contents link for this section. If you don't want to have the emoji in your file, remove the extra - in the (#duration-in-hours-) link in Table of Contents.
# Duration in Hours ⌚
Here
Content Description
Enter your full description for the course here. It's just text. Any length is accepted. You can use bullet points (with * as shown below in the Objectives section), numbered lists, tables, emojis, anything really.
# Content Description
Here
Objectives
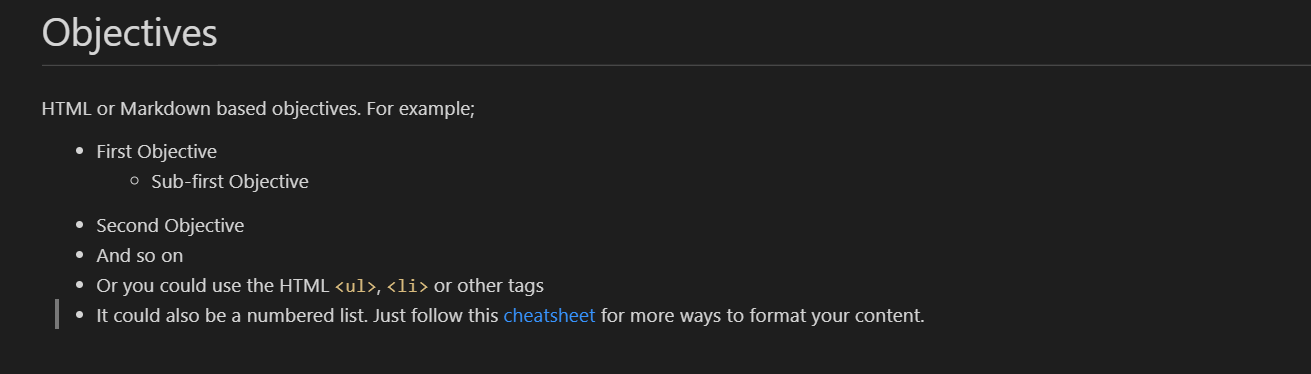
# Objectives
HTML or Markdown based objectives. For example;
* First Objective
* Sub-first Objective
* Second Objective
* And so on
* Or you could use the HTML `<ul>`, `<li>` or other tags
* It could also be a numbered list. Just follow this [cheatsheet](https://github.com/tchapi/markdown-cheatsheet/blob/master/README.md) for more ways to format your content.
This renders as:

Agenda
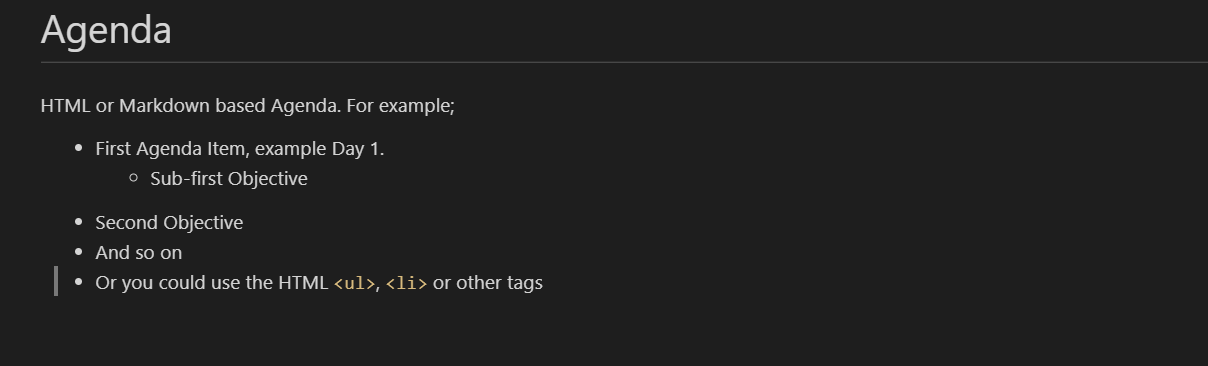
# Agenda
HTML or Markdown based Agenda. For example;
* First Agenda Item, example Day 1.
* Sub-first Objective
* Second Objective
* And so on
* Or you could use the HTML `<ul>`, `<li>` or other tags
This renders as:

Audience
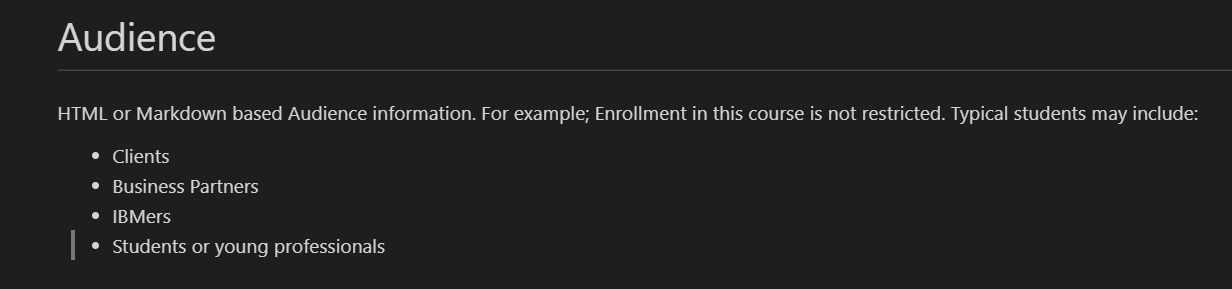
# Audience
HTML or Markdown based Audience information. For example;
Enrollment in this course is not restricted. Typical students may include:
* Clients
* Business Partners
* IBMers
* Students or young professionals
This renders as:

Skill Level
Enter the course skill level. It's just text. For example: Basic or intermediate or advanced or any other.
# Skill Level
Here
Labs?
This is intended to let the student know if this course contains any labs. It's just text. For example: Yes or No.
The 💻 emoji is optional here. The presence of this emoji is the reason why there is an extra - in the Table of Contents link for this section. If you don't want to have the emoji in your file, remove the extra - in the (#labs-) link in Table of Contents.
# Labs? 💻
Here
Keywords
Enter the keywords separated by a ; or ,. For example: keyword1;keyword2;keyword3;keyword4;keyword5;keyword6.
# Keywords
Here
Prerequisites
Enter HTML or Markdown based prerequisites information. The * and tab characters will add a bullet point in the output. For example:
* It's recommended that the student take XYZ before taking this course.
# Prerequisites
Here
Enrollment
Enter the link for the course. For example: https://www.ibm.com/training/course/<Your_Course_Code_Here>.
# Enrollment
Here
Errata
HTML or Markdown based Errata if available. For example:
None specified. (Keep this here if you don't have any Errata. This 'None specified.' is just default text used in all courses.)
or
enter your errata text here.
# Errata
Here
Follow-on Courses
HTML or Markdown based follow-on courses if available. For example:
None specified. (This is the default)
or
enter a list of follow-on courses here.
# Follow-on Courses
Here
Here's a more detailed Markdown cheat sheet if you'd like to learn more.
That's it for now. Thanks!